
Your app’s success is based on a combination of factors, but the overall mobile user experience tops them all. Good UX is what separates successful apps from unsuccessful ones.
Below, we’ll share 6 quick tips that will help you on the way to great mobile design.
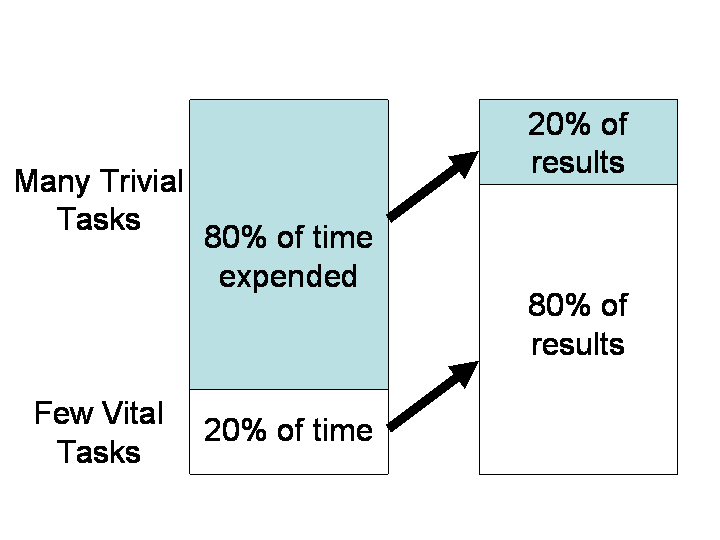
1. Follow the 80/20 rule
When doing UX design, it’s useful to remember the 80/20 rule, which states that users will use 20% of the features 80% of the time. In other words, most effort should be placed on designing the few features that users will use most of the time.

2. Keep the app simple
Reduce the effort users have to put in to get what they want. By keeping your app simple (doesn’t require any explanation) and your interface clean (keep clutter to a minimum), you help reduce the cognitive load on the user. The key principle of this approach is to present the user with only what they need to know. Remember, the simpler the app, the better it will be both for you (easier to support and update) and for your users (easier to use).
3. Design for interruption
Attention on mobile is often fragmented and user sessions are short (average app session length is around 5 minutes). People use mobile devices in a variety of contexts and situations, and they’re more likely to be interrupted when interacting with your app. Designing for interruptions means breaking larger tasks down into smaller chunks and allowing users to save state. This will make it easy for users to recover context and resume an interrupted task.

4. Design finger-friendly tap targets
Smaller touch targets are harder for users to hit than larger ones. When you’re designing mobile interfaces, it’s best to create controls that measure have a size 7–10 mm so they can be accurately tapped with a finger. And ensure that there is a good amount of spacing between them.

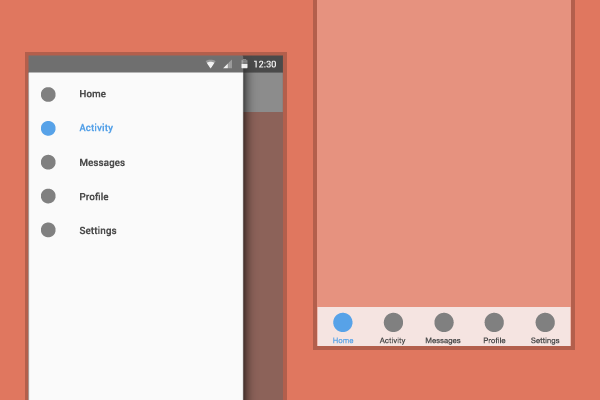
5. Don’t ignore platform UX
When it comes down to designing for mobile UX, sticking to best practices for your mobile platform is a solid way to go. Apple and Google have spent a lot of hours creating guidelines that work the best for the users — iOS Human Interface Guidelines and Material Design. Developing custom interfaces (not compliant with the guidelines) will confuse users and put a significant obstacle in the way of engagement. For more on this, check out our in-depth blog post on the best practices for designing apps specifically for iOS or Android.

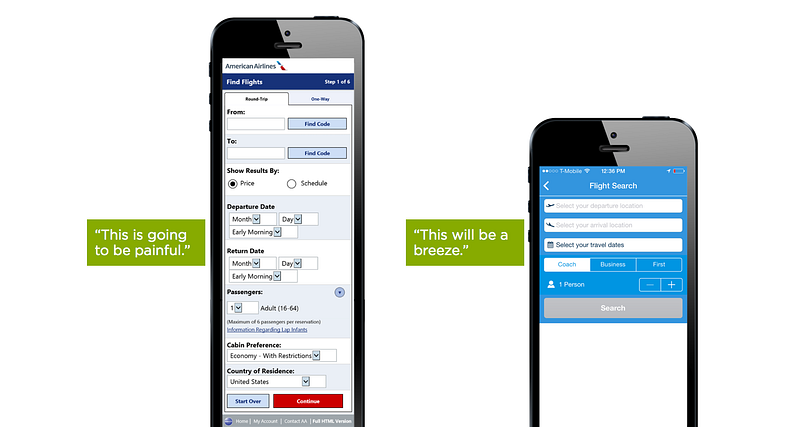
6. Minimize the need for typing
Typing has high interaction cost — it’s error prone and time consuming even with a full keyboard and even more so on a touch screen. Small touch screens and yet smaller virtual keyboards don’t make for a happy typing experience. Thus, keep forms small and as far as possible, pre-fill fields with defaults (use auto-fill for commonly used fields).

Start with the goal in mind
To design a great app, start by first deeply considering the goal that your users want to achieve through your app and build a solution that helps them do that. Keep in mind that mobile users want to accomplish their tasks as fast as possible, and every function of your app should be geared towards helping them reach their desired outcome.



About The Author: Will Bernholz
Will is VP of Marketing at Dropsource. He is a digital marketing and communications executive with 10+ years experience driving growth and revenue. If he's not working, he's probably reading sci-fi or complaining about the current state of hip hop.
More posts by Will Bernholz